2019-06-03
illustrator のグラフツールじゃない棒グラフ
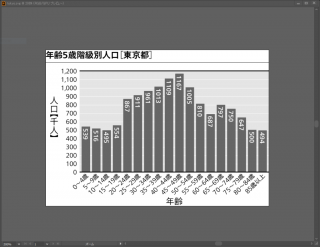
illustrator のグラフツールは高機能でいろんなグラフがつくれます。しかし、ちょっと融通がきかないというか、線や塗りを変更して見た目を整えたりしても、数値をかえると変なふうに元にもどってしまったりして加工や再利用に難ありなところがあります。そこで、ちょっと違うアプローチで棒グラフを作る方法を模索してみました。ウェブのデータ可視化向けのjavascriptライブラリのD3を利用してSVGでグラフを作り、印刷用のai形式に変換するというやりかたで、都道府県の年齢5歳区分別人口のグラフ47点をcsvのデータから作ってみました。こんなグラフをいっぱい作ります。
DTPっぽくなくて長いですが都道府県の年齢5歳区分別人口のグラフをつくるまでの道のりです。慣れないことなので用語の使い方などはめちゃめちゃかもしれません。
D3 で棒グラフを作る
棒グラフの見た目を調節する
ブラウザを通さずに、D3 でグラフを作りファイルに保存する
複数のCSVから棒グラフをつくる
illustrator のアクションとバッチ
SVGの技術的制約上、縦組、特に縦組み中の欧文文字の回転や縦中横の処理に弱いこと、書体・ウェイトの指定がむづかしいこと、印刷向けにCMYK値の色指定が難しいこと、また、作業フローとして数値を変更する場合は新規にファイルを作り直すことになることなど、万事クリアというわけにはいきませんが、同じパターンのグラフを多数作るような場合にはちょっと威力を発揮できるのではないかと。ひとつふたつなら、スクリプトを書いている間にillustrator のグラフを加工して作れちゃうと思いますが、47個つくるなら小一時間対数時間くらいの差がでるのではないかと思います。まだ実践で投入したことはないですが。あと、結構前から illustrator にもアクションとバッチの機能が搭載されていたことに気がついたのも収穫でした。